
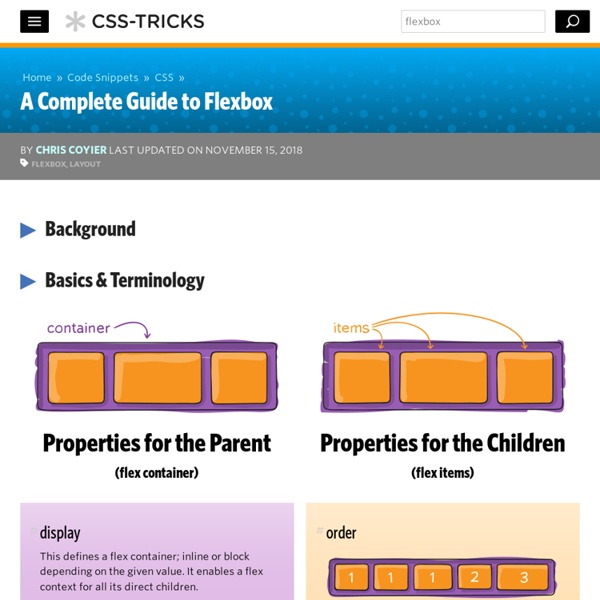
A Complete Guide to Flexbox CSSTricks
The Flexible Box Layout Model (flexbox) is a layout model designed for one-dimensional content. It excels at taking a bunch of items which have different sizes, and returning the best layout for those items.. Flex layouts have the following features, which you will be able to explore in this guide. They can display as a row, or a column.

Flexbox Cheatsheet Cheatsheet Revamped Gambaran
Better Programming. ·. 8 min read. ·. May 17, 2020. Photo by Olga O on Unsplash. CSS flexbox is a one-dimensional layout pattern that makes it easy to design flexible and effective layouts. Divide space between items and control their alignment in a given container flex layout. It also provides a lot of flexibility.

The Complete Free Guide to Flexbox Practical Examples Payhip
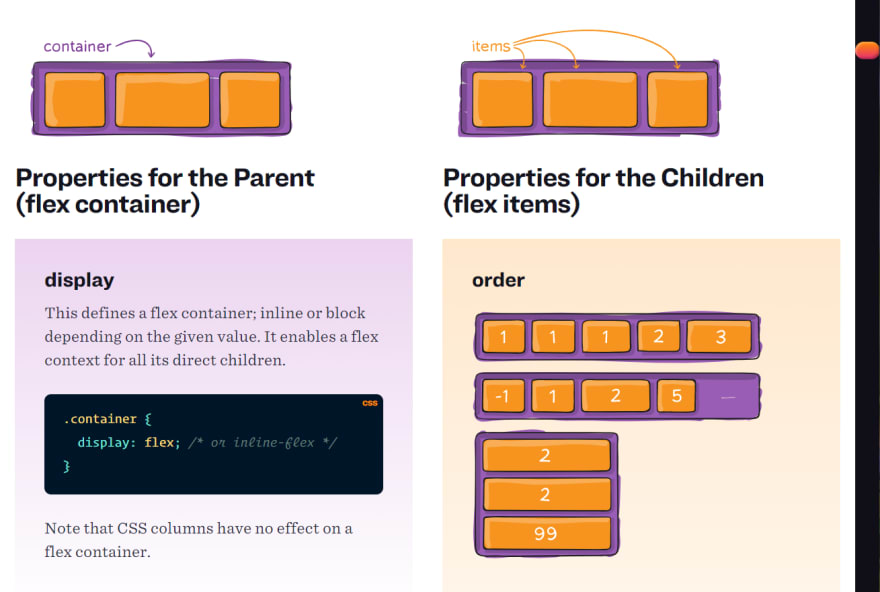
This guide explains everything about flexbox, focusing on different properties for the flex container (the parent element) and the flex items (the child elements). It includes various examples and lifehacks. Contents

CSS Flexbox A Complete Guide
The Ultimate Guide to Flexbox Prev Next Overview ¶ Flexbox Basics ¶ Main and Cross Axis Flex Containers and Items ¶ Flex Container Properties ¶ The flex-direction property Example of the flex-direction property: The flex-wrap property ¶ The justify-content property ¶ Example of the justify-content property: The align-items property ¶

A Guide To Flexbox CSS Tricks
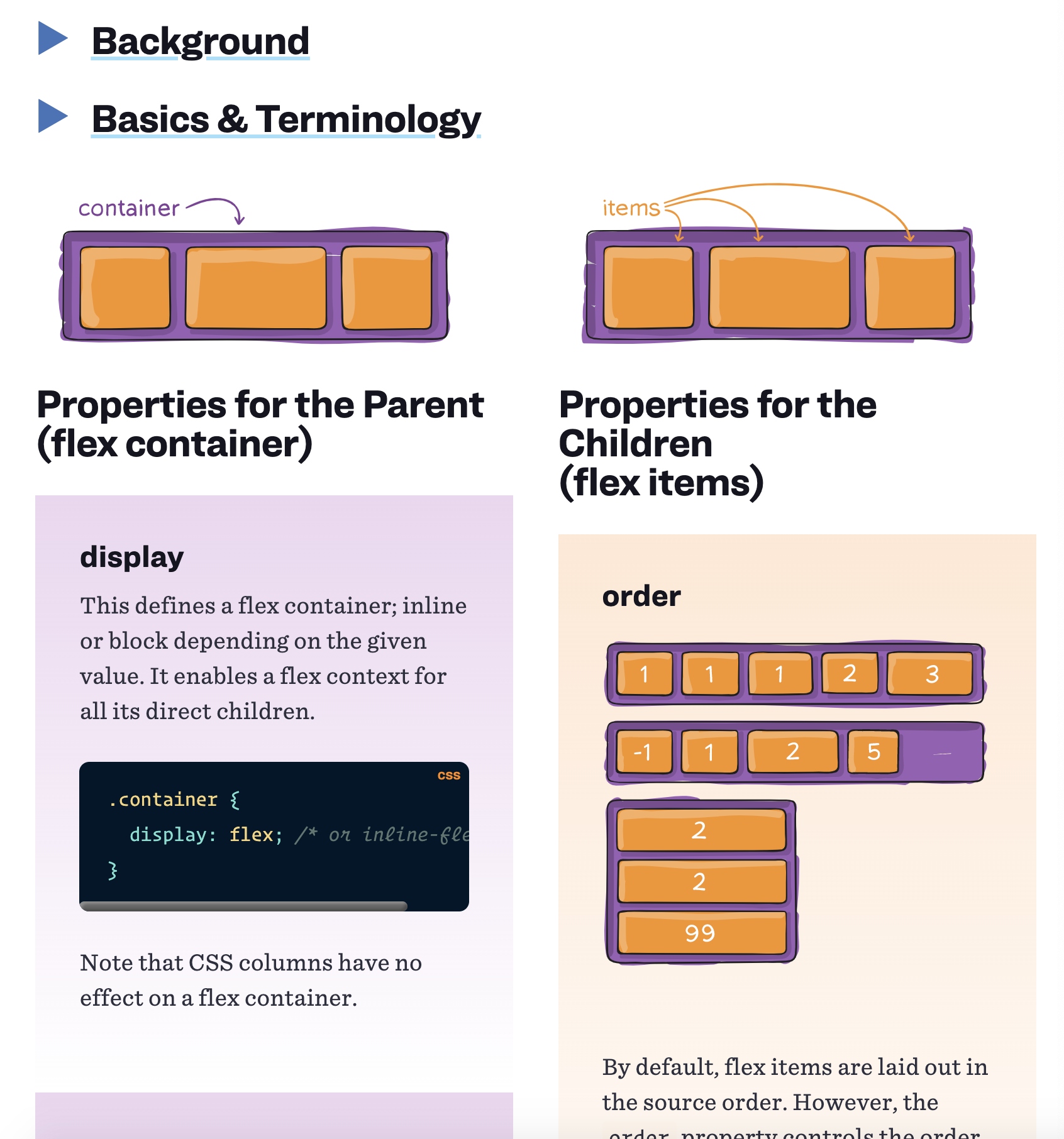
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart. Table of contents Background

CSS Guide Flexbox Cheatsheet and Free Resources
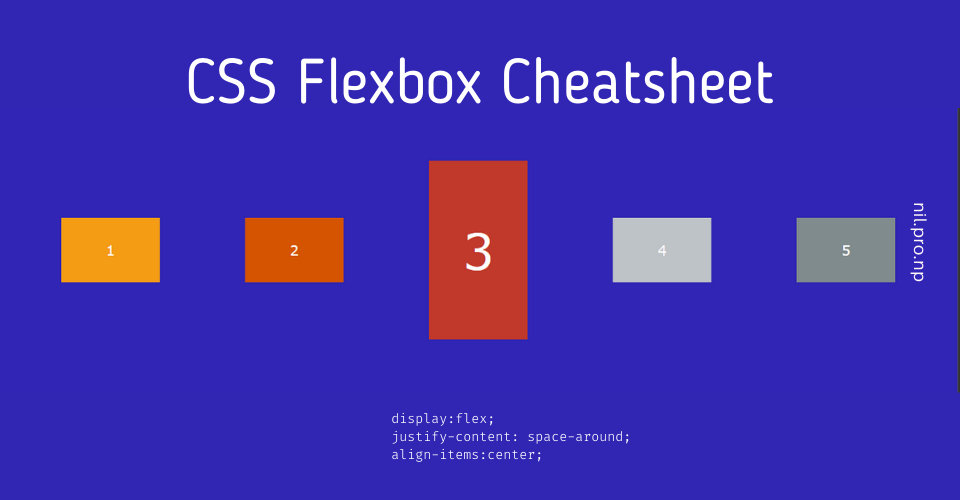
To start using the Flexbox model, you need to first define a flex container. 1 2 3 The element above represents a flex container (the blue area) with three flex items. Example A flex container with three flex items:

Complete Guide on FlexBox
This guide will teach you everything you need to know about the CSS flexbox layout system, including the flexbox layout axis and its properties, justifying and aligning flex items, adding gaps and ordering these elements, and much more. You'll also learn when to use flexbox and when to use CSS grid by the end of this guide. What is Flexbox?

CSS Flexbox Explained Complete Guide to Flexible Containers and Flex Items TrendRadars
Dec 23, 2022 Whether it is building a simple navigation bar, or a pricing card, laying out elements in CSS can be a pain. But, not if you get used to using flexbox, which can be really useful if.

The 3Gs of CSS3 FlexBox Edition DEV Community
A Complete Guide To Flexbox Flexibility in the human body allows better movement of the body and enhances the body's performance physically. In web design, Flexbox brings much-needed flexibility when used to align items on the webpage and allows better movements of the items, which enhances web layout performance on different screen sizes.

A Complete Guide to Flexbox Pearltrees
Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. This article explains all the fundamentals. Why Flexbox?

A Complete Guide to Flexbox Web design help, Web design tips, Css tutorial
align-self. Dictates the alignment of a particular item along the perpendicular axis to flow-direction. In this interactive flex box guide, you will learn how to manipulate and create your own successful flex box layouts. You can also use our flex box generator to get the structure of your flex box layout easily.

CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️
An Interactive Guide to Flexbox Flexbox is a remarkably powerful layout mode. When we truly understand how it works, we can build dynamic layouts that respond automatically, rearranging themselves as-needed. For example, check this out: Name: Email: Container width: 600 Drag me!

Pin on Flexbox
Overview So, without any further ado, let's understand what Flexbox is. What Is Flexbox? Flexbox makes browsers display selected HTML elements as flexible box models. Flexbox allows easy resizing and repositioning of a flexible container and its items one-dimensionally. Note:

Flexbox Visual Guide Tutorial Learn the basics of CSS Flexbox Module
Updated Flexbox Guide. Chris Coyier on May 14, 2014 (Updated on Aug 3, 2021 ) UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today. Worth mentioning here: I updated the Complete Guide to Flexbox here on the site that Kitty Giraudel originally helped me with. The idea was to.

A Complete Guide to Flexbox CSSTricks CSSTricks
Basic concepts of flexbox The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities.

Flexbox Tool and Flexbox Froggy for CSS Jessica Peng
The browser will share the extra space proportionately for them. For example, when you give Jane a flex-grow of 3 and Jack a flex-grow of 1, the browser will share the extra space with a 3:1 ratio. This means the total value of the extra space becomes 4 (3+1). Jane will then get 3/4 of the extra space.